- بهترین 3ابزار طراحی صفحات وب
- 30نکته افزایش بازدید در وبلاگ
- آموزش طراحی سایت
- طراحی صفحات وب با استفاده از HTML
- ۱۵ نکته کلیدی مهم در طراحی صفحات وب
- معرفی وبلاگ به موتور های جستجو
- طراحی صفحات و سایتهای اینترنتی و فواید این سایتها
- طراحی صفحات وب با استفاده از HTML
- الزامات طراحی با کیفیت وب سایت
- ۱۵ نکته کلیدی مهم در طراحی صفحات وب
آخرین مطالب
امکانات وب
 هر طراح وبی به ابزارهای خود جهت طراحی وب سایت نیازمند است. برای طراحی سایت ها از پایه شما به این ابزارها نیازمنددید. برنامه های بسیاری برای انجام این کار موجود است, اما برخی از آنها کاربردهای بیشتری دارند و توسط اکثر طراحان مورد استفاده قرار می گیرد. در اینجا 10 مورد از بهترین ابزارهای طراحی وب سایت را برای شما آورده ام:1. DreamweaverdreamwaverAdobe Dreamweaver ابزار طراحی و برنامه نویسی وب سایت می باشد که توسط شرکت Adobe ارائه می شود و با سیستم عامل های Mac و Windows سازگاری کامل دارد. این نرم افزار دارای ابزارهای بسیاری جهت توسعه وب می باشد شامل: نمایش دهنده کد انتخاب شده در حالت نمایش کدی و نمایش عادی, ابزار مدیریت و کار با ftp, ابزار مدیریت پروژه و کار گروهی که انجام پروژه های بزرگ را توسط آن ساده می سازد, و نمایش به صورت زنده – که به صورت زنده قابلیت رویت نتیجه کد را به شما می دهد. Dreamweaver با ابزارهای دیگر Adobe نظیر Photoshop سازگاری کامل دارد, که به شما امکان ویرایش تصاویر و سایر المان ها را از طریق آن ابزار می دهد.2. FirebugFirebugFirebug ابزار رایگانی است که بر روی مرورگر firefox نصب می گردد و توسط آن می توانید خطاهای وب سایت را یافته و توسعه وب سایت را انجام دهید. توسط این ابزار می توانید به راحتی کد html و css را در صفحات وب سایت بررسی ن چجور در وبلاگ عکس گذاشت...
هر طراح وبی به ابزارهای خود جهت طراحی وب سایت نیازمند است. برای طراحی سایت ها از پایه شما به این ابزارها نیازمنددید. برنامه های بسیاری برای انجام این کار موجود است, اما برخی از آنها کاربردهای بیشتری دارند و توسط اکثر طراحان مورد استفاده قرار می گیرد. در اینجا 10 مورد از بهترین ابزارهای طراحی وب سایت را برای شما آورده ام:1. DreamweaverdreamwaverAdobe Dreamweaver ابزار طراحی و برنامه نویسی وب سایت می باشد که توسط شرکت Adobe ارائه می شود و با سیستم عامل های Mac و Windows سازگاری کامل دارد. این نرم افزار دارای ابزارهای بسیاری جهت توسعه وب می باشد شامل: نمایش دهنده کد انتخاب شده در حالت نمایش کدی و نمایش عادی, ابزار مدیریت و کار با ftp, ابزار مدیریت پروژه و کار گروهی که انجام پروژه های بزرگ را توسط آن ساده می سازد, و نمایش به صورت زنده – که به صورت زنده قابلیت رویت نتیجه کد را به شما می دهد. Dreamweaver با ابزارهای دیگر Adobe نظیر Photoshop سازگاری کامل دارد, که به شما امکان ویرایش تصاویر و سایر المان ها را از طریق آن ابزار می دهد.2. FirebugFirebugFirebug ابزار رایگانی است که بر روی مرورگر firefox نصب می گردد و توسط آن می توانید خطاهای وب سایت را یافته و توسعه وب سایت را انجام دهید. توسط این ابزار می توانید به راحتی کد html و css را در صفحات وب سایت بررسی ن چجور در وبلاگ عکس گذاشت...برچسب : نویسنده : webdesaign بازدید : 145
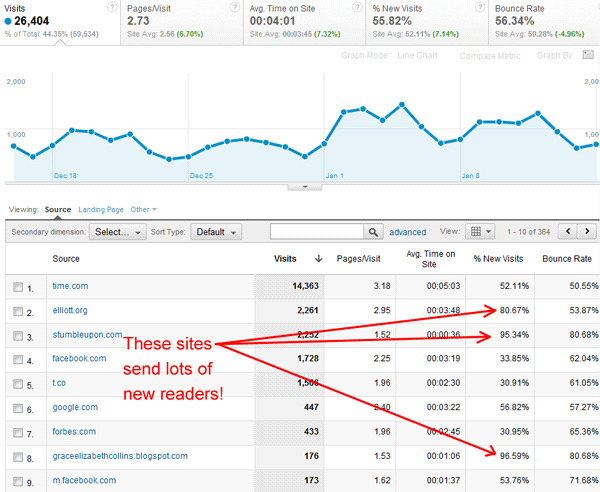
 مقالات افزایش بازدید شامل ۳ بخش خواهند بود که در سر فصل های زیر رائه خواهند شد:۱. سایت شما : ارائه راه کارهایی برای افزایش بازدید از طریق سایت یا وبلاگ خودتان.این روش ها معمولا بسیار ساده هستند به راحتی میتوان انها را انجام داد.۲. دیگر سایت ها : راه کارهایی برای افزایش بازدید سایت از طریق سایت های دیگر.این روش ها سخت بوده و پیش نیاز انها رعایت تمامی موارد مقاله اول میباشند.۳. شبکه های اجتماعی: اهمیت شبکه های اجتمای بحث همیشگی و ثابت ما در سئوموز بوده است در این سری مقالات به ارائه راه کارهایی برای افزایش بازدید از طریق شبکه های اجتماعی میپردازیم.بخش اول : سایت یا بلاگ شما۱.محتوای خلاقانه : از ابتدای شروع اپدیت جدید گوگل به نام گوگل پاندا ( Google Panda ) یک موضوع میان تمامی افراد صاحب نظر مشترک بوده است و آن هم محتوای وبسایت و وبلاگ میباشد.سعی کنید همیشه خالق محتوا باشید دوران شیرین کپی پیست فراموش شده است در حال حاضر برنده کسی است که همیشه در فکر ایجاد یک محتوای خلاقانه است نه کسی که در فکر پیدا کردن سایت های جدید برای کپی کردن مطالب.زمانی که کاربر وارد سایت شما میشود خیلی سریع به آخرین پست های شما نگاه میکند.۳ خط اول تمامی نوشته های شما مهم ترین نقش را در جذب بازدید کننده به عهده دارند.۳ خط اول به عنوان معرف مطلب شما هستند این خطوط میتوانند به همان اندازه که برای شما مفید هس چجور در وبلاگ عکس گذاشت...
مقالات افزایش بازدید شامل ۳ بخش خواهند بود که در سر فصل های زیر رائه خواهند شد:۱. سایت شما : ارائه راه کارهایی برای افزایش بازدید از طریق سایت یا وبلاگ خودتان.این روش ها معمولا بسیار ساده هستند به راحتی میتوان انها را انجام داد.۲. دیگر سایت ها : راه کارهایی برای افزایش بازدید سایت از طریق سایت های دیگر.این روش ها سخت بوده و پیش نیاز انها رعایت تمامی موارد مقاله اول میباشند.۳. شبکه های اجتماعی: اهمیت شبکه های اجتمای بحث همیشگی و ثابت ما در سئوموز بوده است در این سری مقالات به ارائه راه کارهایی برای افزایش بازدید از طریق شبکه های اجتماعی میپردازیم.بخش اول : سایت یا بلاگ شما۱.محتوای خلاقانه : از ابتدای شروع اپدیت جدید گوگل به نام گوگل پاندا ( Google Panda ) یک موضوع میان تمامی افراد صاحب نظر مشترک بوده است و آن هم محتوای وبسایت و وبلاگ میباشد.سعی کنید همیشه خالق محتوا باشید دوران شیرین کپی پیست فراموش شده است در حال حاضر برنده کسی است که همیشه در فکر ایجاد یک محتوای خلاقانه است نه کسی که در فکر پیدا کردن سایت های جدید برای کپی کردن مطالب.زمانی که کاربر وارد سایت شما میشود خیلی سریع به آخرین پست های شما نگاه میکند.۳ خط اول تمامی نوشته های شما مهم ترین نقش را در جذب بازدید کننده به عهده دارند.۳ خط اول به عنوان معرف مطلب شما هستند این خطوط میتوانند به همان اندازه که برای شما مفید هس چجور در وبلاگ عکس گذاشت...برچسب : نویسنده : webdesaign بازدید : 151
 1- وسیلۀ ابتدایی برای ویرایش فایل های متنی که در واقع صفحه وب شما را شامل میشود2- یک مرورگر (web browser) برای دیدن صفحات وب در آن3- فرستادن صفحه وب سایت به محیط اینترنت با استفاده از ftp clientچون اکثر کاربران ما درایران از ویندوز استفاده می کنند پس ابزارهای موجود در ویندوز را بررسی خواهیم کرد.ابزارهای اولیه در ویندوز برای آموزش طراحی وب سایت:1- ادیت کردن متن : برای ادیت کردن متن در ویندوز می توانید از Notepad استفاده نمایید. این متن، همان صفحۀ وب است .برای دسترسی به این برنامه در محیط ویندوز مسیر زیر را طی کنید:START > ALL PROGRAMS > ACCESSORIES > NOTEPAD2- دیدن خروجی فایل : برای دیدن کار خروجی می بایست از مرورگر و یا browser استفاده کنیم. مرورگرهای متفاوتی وجود دارد که بحث آنها بسیار مفصل است ولی در محیط ویندوز مرورگر Inteet Explorer در دسترس است.شما می توانید آن را در دسکتاپ خود و یا Quick Launch ویا فولدر برنامه ها و یا در منوی start پیدا کنید.3- برای فرستادن صفحه به محیط وب از دستور ftp استفاده خواهیم کرد که در ادامه به آن اشاره میکنم.۰ تا ۱۰۰ آموزش طراحی وب سایتاگر میخواهید طراحی سایت را از ابتدا، یعنی زمانی که فقط یک ایده در ذهن دارید تا تبدیل شدن آن به یک سایت حرفهای دنبال کنید، آموزش ویدیویی فارسی ۰ تا ۱۰۰ آموزش طراحی وب سایت، راه حلی ایدهآل برای شم چجور در وبلاگ عکس گذاشت...
1- وسیلۀ ابتدایی برای ویرایش فایل های متنی که در واقع صفحه وب شما را شامل میشود2- یک مرورگر (web browser) برای دیدن صفحات وب در آن3- فرستادن صفحه وب سایت به محیط اینترنت با استفاده از ftp clientچون اکثر کاربران ما درایران از ویندوز استفاده می کنند پس ابزارهای موجود در ویندوز را بررسی خواهیم کرد.ابزارهای اولیه در ویندوز برای آموزش طراحی وب سایت:1- ادیت کردن متن : برای ادیت کردن متن در ویندوز می توانید از Notepad استفاده نمایید. این متن، همان صفحۀ وب است .برای دسترسی به این برنامه در محیط ویندوز مسیر زیر را طی کنید:START > ALL PROGRAMS > ACCESSORIES > NOTEPAD2- دیدن خروجی فایل : برای دیدن کار خروجی می بایست از مرورگر و یا browser استفاده کنیم. مرورگرهای متفاوتی وجود دارد که بحث آنها بسیار مفصل است ولی در محیط ویندوز مرورگر Inteet Explorer در دسترس است.شما می توانید آن را در دسکتاپ خود و یا Quick Launch ویا فولدر برنامه ها و یا در منوی start پیدا کنید.3- برای فرستادن صفحه به محیط وب از دستور ftp استفاده خواهیم کرد که در ادامه به آن اشاره میکنم.۰ تا ۱۰۰ آموزش طراحی وب سایتاگر میخواهید طراحی سایت را از ابتدا، یعنی زمانی که فقط یک ایده در ذهن دارید تا تبدیل شدن آن به یک سایت حرفهای دنبال کنید، آموزش ویدیویی فارسی ۰ تا ۱۰۰ آموزش طراحی وب سایت، راه حلی ایدهآل برای شم چجور در وبلاگ عکس گذاشت...برچسب : نویسنده : webdesaign بازدید : 153
برچسب : نویسنده : webdesaign بازدید : 144
 در واقع طراحی و ساخت وب سایت به افراد امکان ایجاد فضایی برای تبلیغ کسب و کار خود و هم چنین ارائه استعدادها و نگارش های خود را می دهد و منبعی را برای کسب درآمد ایجاد می کند. راه اندازی یک سایت حرفه ای و شایسته کاربران می تواند بعد از مدتی فعالیت به یک منبع درآمد اینترنتی مناسب برای مدیر آن تبدیل شود و این مورد فقط با رعایت یک سری استانداردها و اصول و قوانین در طراحی وب سایت میسر می شود.بنابر این در اینجا سعی کرده ایم تا مفیدترین نکات کلیدی در مورد طراحی یک وب سایت حرفه ای را بیان کنیم که امیدوارم برای شما ایده بخش و تاثیرگذار باشد.
1 - اهداف و محتوای وب سایتهدف اصلی از راه اندازی یک وب سایت ، جذب خواننده و کاربران از طریق موتورهای جستجو و بک لینک ها است. در ابتدای راه اندازی سایت خود سعی کنید اهداف و سیاست اصلی سایت خود را در جهت نحوه مطالب و مقالات ، خدمات و محصولات و چیزهای دیگر در راس کارتان قرار دهید. این نکته را همیشه مد نظر داشته باشید که اگر نوع سایت و مطالب و طراحی سایت شما نتواند کاربران را جذب کند و آنها را مجاب به بازگشت به سایتتان و خواندن مقالات شما کند، مطمئن باشید که مشتریان و خوانندگان بالقوه خودتان را از دست خواهید داد . پس از همان ابتدا نوع سایت و طراحی خوب سایت و هدف اصلی از ارائه مطالب به کاربران را مدنظر داشته باشید.
2 - ساختار و طرح اولیه سایتبهتر است که در اب چجور در وبلاگ عکس گذاشت...
در واقع طراحی و ساخت وب سایت به افراد امکان ایجاد فضایی برای تبلیغ کسب و کار خود و هم چنین ارائه استعدادها و نگارش های خود را می دهد و منبعی را برای کسب درآمد ایجاد می کند. راه اندازی یک سایت حرفه ای و شایسته کاربران می تواند بعد از مدتی فعالیت به یک منبع درآمد اینترنتی مناسب برای مدیر آن تبدیل شود و این مورد فقط با رعایت یک سری استانداردها و اصول و قوانین در طراحی وب سایت میسر می شود.بنابر این در اینجا سعی کرده ایم تا مفیدترین نکات کلیدی در مورد طراحی یک وب سایت حرفه ای را بیان کنیم که امیدوارم برای شما ایده بخش و تاثیرگذار باشد.
1 - اهداف و محتوای وب سایتهدف اصلی از راه اندازی یک وب سایت ، جذب خواننده و کاربران از طریق موتورهای جستجو و بک لینک ها است. در ابتدای راه اندازی سایت خود سعی کنید اهداف و سیاست اصلی سایت خود را در جهت نحوه مطالب و مقالات ، خدمات و محصولات و چیزهای دیگر در راس کارتان قرار دهید. این نکته را همیشه مد نظر داشته باشید که اگر نوع سایت و مطالب و طراحی سایت شما نتواند کاربران را جذب کند و آنها را مجاب به بازگشت به سایتتان و خواندن مقالات شما کند، مطمئن باشید که مشتریان و خوانندگان بالقوه خودتان را از دست خواهید داد . پس از همان ابتدا نوع سایت و طراحی خوب سایت و هدف اصلی از ارائه مطالب به کاربران را مدنظر داشته باشید.
2 - ساختار و طرح اولیه سایتبهتر است که در اب چجور در وبلاگ عکس گذاشت...برچسب : نویسنده : webdesaign بازدید : 130
 معرفی به جستجوگر یاهو ( Yahoo )برای معرفی رایگان سایت یا وبلاگ به جستجوگر یاهو لازم است تا یک نام کاربری از یاهو داشته باشید که میتوانید از ایمیل یاهو یا آی دی پیام رسان یاهو( یاهو مسنجر) استفاده کنید. پس از رفتن به آدرس معرفی سایت به جستجوگر یاهو و ورود نام کاربری یاهوی خود و کلمه عبور آن وارد صفحه ای دیگری خواهید شد که میتوانید آدرس وبلاگ خود را ثبت کنید. این صفحه دارای دو ورودی است که میبایست در روبروی عبارت Submit a Website or Webpage را انتخاب و آدرس وبلاگ خود را وارد کنید. همچنین گزینه دیگری برای ورود آدرس RSS وبلاگ نیز وجود دارد که البته اختیاری است ولی پر کردن آن به جستجوی بهتر مطالب وبلاگ شما کمک خواهد کرد. پس از ورود آدرس وبلاگ دکمه Submit URL را بفشارید تا صفحه دریافت موفقیت آمیز آدرس وبلاگ شما توسط یاهو نمایش داده شود.
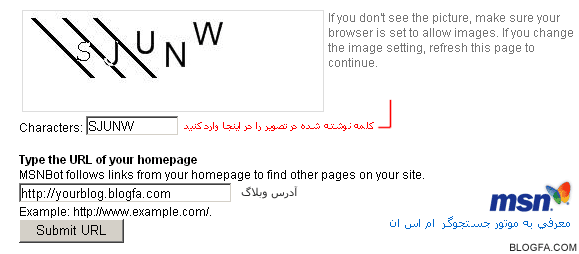
http://siteexplorer.search.yahoo.com/submitمعرفی به جستجوگر مایکروسافت( Msn و Bing )معرفی وبلاگ به جستجوگر مایکروسافت ( MSN و Bing ) بخصوص از این جهت که جستجوگری در حال پیشرفت است و احتمالا نقش بیشتری در نسخه های جدید سیستم عامل ویندوز بازی می کند توصیه می شود. برای معرفی وبلاگ به آدرس معرفی سایت جدید به این جستجوگر رفته و همانطور که در تصویر زیر نیز پیداست روبروی عبارت Characters کلمه نوشته شده در تصویر بالای آن و در پایین عبارت Type the URL of چجور در وبلاگ عکس گذاشت...
معرفی به جستجوگر یاهو ( Yahoo )برای معرفی رایگان سایت یا وبلاگ به جستجوگر یاهو لازم است تا یک نام کاربری از یاهو داشته باشید که میتوانید از ایمیل یاهو یا آی دی پیام رسان یاهو( یاهو مسنجر) استفاده کنید. پس از رفتن به آدرس معرفی سایت به جستجوگر یاهو و ورود نام کاربری یاهوی خود و کلمه عبور آن وارد صفحه ای دیگری خواهید شد که میتوانید آدرس وبلاگ خود را ثبت کنید. این صفحه دارای دو ورودی است که میبایست در روبروی عبارت Submit a Website or Webpage را انتخاب و آدرس وبلاگ خود را وارد کنید. همچنین گزینه دیگری برای ورود آدرس RSS وبلاگ نیز وجود دارد که البته اختیاری است ولی پر کردن آن به جستجوی بهتر مطالب وبلاگ شما کمک خواهد کرد. پس از ورود آدرس وبلاگ دکمه Submit URL را بفشارید تا صفحه دریافت موفقیت آمیز آدرس وبلاگ شما توسط یاهو نمایش داده شود.
http://siteexplorer.search.yahoo.com/submitمعرفی به جستجوگر مایکروسافت( Msn و Bing )معرفی وبلاگ به جستجوگر مایکروسافت ( MSN و Bing ) بخصوص از این جهت که جستجوگری در حال پیشرفت است و احتمالا نقش بیشتری در نسخه های جدید سیستم عامل ویندوز بازی می کند توصیه می شود. برای معرفی وبلاگ به آدرس معرفی سایت جدید به این جستجوگر رفته و همانطور که در تصویر زیر نیز پیداست روبروی عبارت Characters کلمه نوشته شده در تصویر بالای آن و در پایین عبارت Type the URL of چجور در وبلاگ عکس گذاشت...برچسب : نویسنده : webdesaign بازدید : 130
برچسب : نویسنده : webdesaign بازدید : 142
برچسب : نویسنده : webdesaign بازدید : 158
برچسب : نویسنده : webdesaign بازدید : 146
 در واقع طراحی و ساخت وب سایت به افراد امکان ایجاد فضایی برای تبلیغ کسب و کار خود و هم چنین ارائه استعدادها و نگارش های خود را می دهد و منبعی را برای کسب درآمد ایجاد می کند. راه اندازی یک سایت حرفه ای و شایسته کاربران می تواند بعد از مدتی فعالیت به یک منبع درآمد اینترنتی مناسب برای مدیر آن تبدیل شود و این مورد فقط با رعایت یک سری استانداردها و اصول و قوانین در طراحی وب سایت میسر می شود.بنابر این در اینجا سعی کرده ایم تا مفیدترین نکات کلیدی در مورد طراحی یک وب سایت حرفه ای را بیان کنیم که امیدوارم برای شما ایده بخش و تاثیرگذار باشد.
1 - اهداف و محتوای وب سایتهدف اصلی از راه اندازی یک وب سایت ، جذب خواننده و کاربران از طریق موتورهای جستجو و بک لینک ها است. در ابتدای راه اندازی سایت خود سعی کنید اهداف و سیاست اصلی سایت خود را در جهت نحوه مطالب و مقالات ، خدمات و محصولات و چیزهای دیگر در راس کارتان قرار دهید. این نکته را همیشه مد نظر داشته باشید که اگر نوع سایت و مطالب و طراحی سایت شما نتواند کاربران را جذب کند و آنها را مجاب به بازگشت به سایتتان و خواندن مقالات شما کند، مطمئن باشید که مشتریان و خوانندگان بالقوه خودتان را از دست خواهید داد . پس از همان ابتدا نوع سایت و طراحی خوب سایت و هدف اصلی از ارائه مطالب به کاربران را مدنظر داشته باشید.
2 - ساختار و طرح اولیه سایتبهتر است که در ا چجور در وبلاگ عکس گذاشت...
در واقع طراحی و ساخت وب سایت به افراد امکان ایجاد فضایی برای تبلیغ کسب و کار خود و هم چنین ارائه استعدادها و نگارش های خود را می دهد و منبعی را برای کسب درآمد ایجاد می کند. راه اندازی یک سایت حرفه ای و شایسته کاربران می تواند بعد از مدتی فعالیت به یک منبع درآمد اینترنتی مناسب برای مدیر آن تبدیل شود و این مورد فقط با رعایت یک سری استانداردها و اصول و قوانین در طراحی وب سایت میسر می شود.بنابر این در اینجا سعی کرده ایم تا مفیدترین نکات کلیدی در مورد طراحی یک وب سایت حرفه ای را بیان کنیم که امیدوارم برای شما ایده بخش و تاثیرگذار باشد.
1 - اهداف و محتوای وب سایتهدف اصلی از راه اندازی یک وب سایت ، جذب خواننده و کاربران از طریق موتورهای جستجو و بک لینک ها است. در ابتدای راه اندازی سایت خود سعی کنید اهداف و سیاست اصلی سایت خود را در جهت نحوه مطالب و مقالات ، خدمات و محصولات و چیزهای دیگر در راس کارتان قرار دهید. این نکته را همیشه مد نظر داشته باشید که اگر نوع سایت و مطالب و طراحی سایت شما نتواند کاربران را جذب کند و آنها را مجاب به بازگشت به سایتتان و خواندن مقالات شما کند، مطمئن باشید که مشتریان و خوانندگان بالقوه خودتان را از دست خواهید داد . پس از همان ابتدا نوع سایت و طراحی خوب سایت و هدف اصلی از ارائه مطالب به کاربران را مدنظر داشته باشید.
2 - ساختار و طرح اولیه سایتبهتر است که در ا چجور در وبلاگ عکس گذاشت...برچسب : نویسنده : webdesaign بازدید : 154